一:什么是 CSS 中的子代选择器 ? 二:后代选择器与子代选择器的区别。
”一:什么是 CSS 中的子代选择器 ?“ 的搜索结果
后代和子代选择器 CSS的选择器除了之前介绍的基本选择器之外,还有符合选择器,可以处理一些基本选择器无法处理的难题。 1、后代选择器 比如下面的例子,我们需要将所有的“Hello”选择出来,当然我们可以使用类...
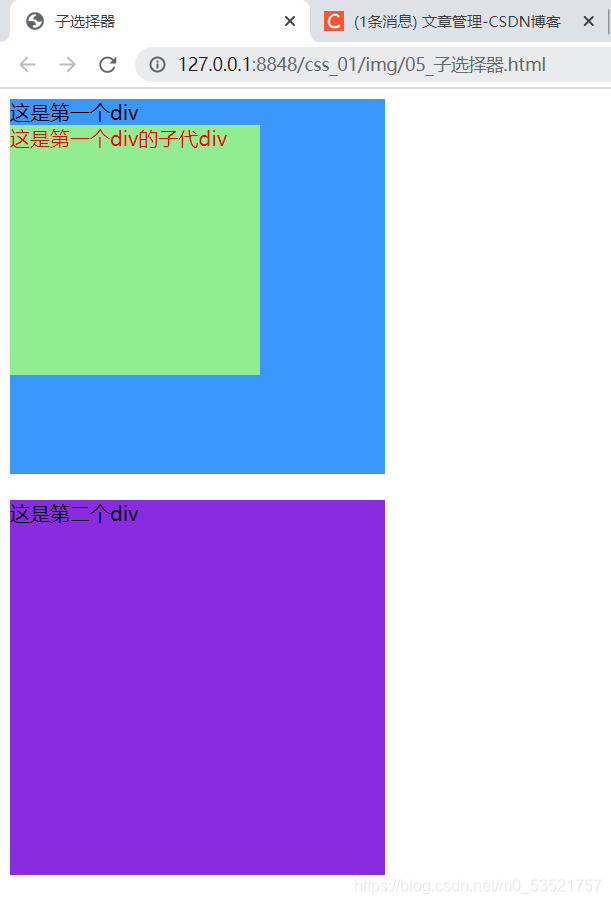
1.用法不同:比如要找div的class名为con中p标签,子代选择器用法:div.con>p{color:red;} 后代选择器:.con p{color:red;} 2.兼容性:ie6不支持子代选择器 3.所达到的效果不同 看下图用子代选择器效果: 复制代码...
CSS 子代选择器和后代选择器
标签: 前端
重拾前端记忆,记录学习笔记,现在进入CSS关系选择器类型部分,CSS属性大致分为后代选择器、子代选择器、相邻兄弟选择器及通用兄弟选择器这四类,以下一一说明,为方便记录,采用内部样式进行举例。 说明:...
一:什么是 CSS 中的元素选择器(标签选择器)。 二:元素选择器的语法及优缺点。
一:什么是 CSS 中的 id 选择器 ? 二:id 选择器的语法及案例说明。
一:什么是 CSS 中的 class 选择器。 二:什么是 CSS 中的多类名选择器。
今天在看css基础的时候,发现了一个很有趣的事情,那就是 后代选择器 与 子元素选择器。说来也惭愧,我以前一直以为,这俩是同一个东西,只是叫法不同而已,后来才发现,原来这俩是两个不同的东西。后代选择器...
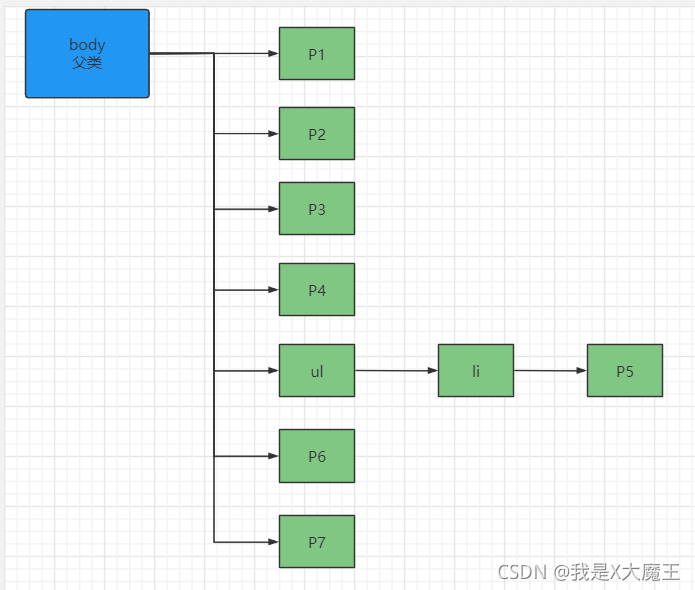
}子代选择器用>, 比如A>B{border:1px solid red;}但是,如果你仔细想想,这俩个概念是不是有重复的地方,后代是不是也是子代?子代不也是后代吗?具体两者的关系不作讨论,我们来看看在css中具体有什么不同...
我们所熟知的CSS选择器有:通用选择器、标签选择器、id选择器、类选择器、群主选择器、关系型选择器、伪类选择器……本文会详细展开介绍CSS选择器类型、优劣势及其运用。
任何形式的选择器(包括元素选择器、 class 选择器、id 选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同或部分相同,就可以利用并集选择器为它们定义相同的 CSS 样式。
群组选择器、后代选择器与子代选择器的优先级 群组选择器 要对不同的HTML对象定义相同样式时,可以采用群组选择器。例如: 要对p1,p2同时设置相同的颜色。 .p1,.p2{color:#aaa;} 上述规则在选择器中指定了多个对象...
主要介绍了CSS的后代选择器基础使用示例,是CSS入门学习中的基础知识,需要的朋友可以参考下
作用:选中页面中同时满足多个选择器的标签。作用:同时选择多组标签,设置相同的样式。作用:选中含有指定属性和指定属性值。作用:选中含有指定属性和指定属性值。作用:选中含有指定属性的元素。作用:选中含有...
子代选择器主要用来选择某个元素的第一级子元素。 定义 语法结构 E>F{ CSS样式属性 } 说明 选择所有作为E元素的子元素F。 子代选择器(>) 示例:设置 h1 元素的子元素 strong 元素为红色字体 兄弟选择器 兄弟选择器...
CSS中常用的选择器:基本选择器、层次选择器、动态伪类选择器、目标伪类选择器、ui状态伪类选择器、结构伪类选择器、属性选择器、以及伪元素
CSS选择器常见用法总结
标签: css
CSS的子选择器
类型选择器,是对 HTML 标签中的 class 属性进行选择。CSS 类选择器的选择符是 “.”。 <!DOCTYPE html> <html lang="ch"> <head> <meta charset="utf-8"/> <title>CSS学习笔记<...
后代选择器,用来选择元素或元素组的所有后代元素。
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地